HP Mini 1000 Vivienne Tam edition is looking good.
I wonder I should buy this Red one, or normal black one..
It's almost $200 higher than Red one. But Red. Limited. I love these words..
The CPU is ATOM N270, this is single core CPU low performance.
Do I need to buy this or I should consider different choice ?
Specs:
Memory card reader 2-in-1 integrated Digital Media Reader
Accessible memory slots 1
Maximum Memory Expansion 1GB
Ports 2 USB Ports
Additional Ports N/A
Hard Drive Protection N/A
Audio Built-in Stereo speakers
ENERGY STAR Qualified EPEAT Silver
Adapter 30W AC
DIMENSIONS 10.3 in (L) x 6.56 in (W) x 0.99 in (H)
Network Card Integrated 10/100BASE-T Ethernet LAN (RJ-45 connector)
PC Card Slot N/A
Webcam HP Mini Webcam
Security SW N/A
Weight 2.45 lbs
2009年2月18日
2009年2月16日
Touch2
New Diamond.. I just bought Touch Diamond...
This is going to be released at 2nd Quarter.
OS is Windows 6.1 Pro but this can be updated to Windows Mobile 6.5 later.
HTC Touch Diamond 2 Overview
This is going to be released at 2nd Quarter.
OS is Windows 6.1 Pro but this can be updated to Windows Mobile 6.5 later.
HTC Touch Diamond 2 Overview
- Processor: Qualcomm® MSM7200A™, 528 MHz
- OS: Windows Mobile® 6.1 Professional
- Memory: 512 MB ROM, 288 MB RAM
- Memory Expansion: microSD™ memory card (SD 2.0 compatible)
- Dimensions: 4.25 X 2.09 X 0.54 inches (HxWxT)
- Weight: 4.15 ounces (with battery)
- Display: 3.2 inch TFT-LCD WVGA (480×800) touchscreen
- Camera: 5 megapixel autofocus camera
- Battery: 1100mAh LiIon
Touch Diamond
I got Touch Diamond.
This is Windows Mobile 6 Pro device. I don't know how I can create a program by Mac...
Uh.. I guess it is time to buy a Windows...
Maybe I will buy HP 1000 mini note. This is ATOM PC , and I know this is ultra slow..
But no choice. I dont have enough room for desktop PC...
I need to start FX next time..
This is Windows Mobile 6 Pro device. I don't know how I can create a program by Mac...
Uh.. I guess it is time to buy a Windows...
Maybe I will buy HP 1000 mini note. This is ATOM PC , and I know this is ultra slow..
But no choice. I dont have enough room for desktop PC...
I need to start FX next time..
2007年10月17日
Developing Silverlight on Mac Cont. 3
Let's prepare other files.
The other files are Default.htm and createSilverlight.js .
These files are normal html and Javascript file.
Nothing special. But all words in these files are needed to run Silverlight.
If you don't understand Tags or Javascript, don't worry. You will understand soon.
Now, do not think too much. Just think as some Magic words here.
Default.htm
Please copy and paste from the file in SDK or from below.
You can modify Title and JavaScript name if you don't like.
createSilverlight.js
Please copy from below.
In this file, function createMySilverlightPlugin() is important part.
Please see below part;
Silverlight.createObject(
"mySilverlight.xaml",
I named mySilverlight.xaml, so I put this name. But if you named it diffrent, please replace it to your xaml file name.
After you have done from here, please save and open Default.htm by your browser or from Eclipse.
I hope you can see a circle on it.
For Next, let's add Event on Xaml.
***********
All codes above are created by Microsoft.
The other files are Default.htm and createSilverlight.js .
These files are normal html and Javascript file.
Nothing special. But all words in these files are needed to run Silverlight.
If you don't understand Tags or Javascript, don't worry. You will understand soon.
Now, do not think too much. Just think as some Magic words here.
Default.htm
Please copy and paste from the file in SDK or from below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>A Sample HTML page</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="createSilverlight.js"></script>
</head>
<body>
<!-- Where the Silverlight plug-in will go-->
<div id="mySilverlightPluginHost">
</div>
<script type="text/javascript">
// Retrieve the div element you created in the previous step.
var parentElement =
document.getElementById("mySilverlightPluginHost");
// This function creates the Silverlight plug-in.
createMySilverlightPlugin();
</script>
</body>
</html>------------------------You can modify Title and JavaScript name if you don't like.
createSilverlight.js
Please copy from below.
// JScript source code
//contains calls to silverlight.js, examples are below
//setting the alpha-channel in the 'background' parameter drastically affects the cost of rendering
function createSilverlight()
{
//example calls, please replace with calls that match your site's requirements
//Silverlight.createObject("xaml/piano.xaml", pe, "SlControl1",
//{width:'1024', height:'530', inplaceInstallPrompt:false, background:'white', isWindowless:'false', framerate:'24', enableFramerateCounter:'false', version:'1.0'},
//{onError:null, onLoad:null, onResize:onResize},
//null);
//Silverlight.createObjectEx({source: 'xaml/piano.xaml', parentElement:pe, id:'SlControl1', properties:{width:'1024', height:'530', background:'white', isWindowless:'false', framerate:'24', enableFramerateCounter:'false', version:'1.0'}, events:{onError:null, onLoad:null, onResize:null}, context:null});
}
function createMySilverlightPlugin()
{
Silverlight.createObject(
"mySilverlight.xaml", // Source property value.
parentElement, // DOM reference to hosting DIV tag.
"mySilverlightPlugin", // Unique plug-in ID value.
{ // Per-instance properties.
width:'500', // Width of rectangular region of
// plug-in area in pixels.
height:'500', // Height of rectangular region of
// plug-in area in pixels.
inplaceInstallPrompt:false, // Determines whether to display
// in-place install prompt if
// invalid version detected.
background:'#D6D6D6', // Background color of plug-in.
isWindowless:'false', // Determines whether to display plug-in
// in Windowless mode.
framerate:'24', // MaxFrameRate property value.
version:'1.0' // Silverlight version to use.
},
{
onError:null, // OnError property value --
// event handler function name.
onLoad:null // OnLoad property value --
// event handler function name.
},
null); // Context value -- event handler function name.
}
In this file, function createMySilverlightPlugin() is important part.
Please see below part;
Silverlight.createObject(
"mySilverlight.xaml",
I named mySilverlight.xaml, so I put this name. But if you named it diffrent, please replace it to your xaml file name.
After you have done from here, please save and open Default.htm by your browser or from Eclipse.
I hope you can see a circle on it.
For Next, let's add Event on Xaml.
***********
All codes above are created by Microsoft.
2007年10月16日
Developing Silverlight on Mac Cont. 2

Let's start XAML.
Open created xaml file and paste source code below.
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">>
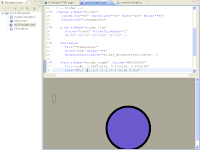
<Canvas x:Name="myRect"
Canvas.Left="250"
Canvas.Top="100"< Ellipse x:Name="myEllipse" >
Opacity="1"
Height="200"
Width="200"
Stroke="Black"
StrokeThickness="10"
Fill="SlateBlue" /< /Canvas >< /Canvas >xmlns is just a name space. If you want to know more, please search it by Google.
----------
Canvas is an object which has controls and tells where the Silverlight component is.
The Silverlight must have at least one Canvas.x:Name is not required if you do not use JavaScript.
x:Name is an identifier and this should be unique in the xaml file.
Eclipse is function(?) to draw a circle.
Canvas.Left, Top are setting position of object.
Opacity is setting transparent. 1 is not transparent and 0 is transparent.
After you paste above source code in xaml file on Eclipse, save the file and click on
gray part under file editor of Eclipse.
I hope you can see circle on the screen. (like a screen shot)
2007年10月15日
Developing Silverlight on Mac Cont.
Sorry. I said Silverlight SDK is only provided for Windows, but there is ZIP compressed file from Microsoft.
You can use these files.
Download from here;
This is CNET Download site.
Now, I hope we could create environment.
Let's create a sample.
Just in case, if you have not created environment yet, please see my previous post
1. Run Eclipse
2. Create New Project. Select General Project. (You can name any)
3. Right click on created project in Package Explorer and select properties.
4. Select JavaScript profiles and select Silverlight1.0
5. Right Click the project and select New. Then select File.
6. Name the file as Default.htm. This will be a main page.
7. Repeat Step 5, and name each file as createSilverlight.js, Silverlight.js.
8. One more set. Repeat Step 5 and create a Xaml file. You can name it any but extension must be xaml.
OK. we have done to prepare basic file structure for Silverlight.
As I said, Default.htm is main page of your Silverlight. The Silverlight is based on Web page plug-in like a Flash , so it needs HTML page to show it.
This Default.htm page defines plug-in.
Actual createing Silverlight is createSilverlight.js file. This Javascript file load and show plug-in of Silverlight on Default.htm
Silverlight.js handles events of Silverlight. The events can be defined on xaml file, but xaml file cannot do anything about action. So we need handle events on Javascript file.
This is kind of Action Script file for Flash.
Xaml file is main point of Silverlight. We create object and define event on this file using like a XML format. This is not actual XML, it is similar.
Let's create Xaml next.
You can use these files.
Download from here;
This is CNET Download site.
Now, I hope we could create environment.
Let's create a sample.
Just in case, if you have not created environment yet, please see my previous post
1. Run Eclipse
2. Create New Project. Select General Project. (You can name any)
3. Right click on created project in Package Explorer and select properties.
4. Select JavaScript profiles and select Silverlight1.0
5. Right Click the project and select New. Then select File.
6. Name the file as Default.htm. This will be a main page.
7. Repeat Step 5, and name each file as createSilverlight.js, Silverlight.js.
8. One more set. Repeat Step 5 and create a Xaml file. You can name it any but extension must be xaml.
OK. we have done to prepare basic file structure for Silverlight.
As I said, Default.htm is main page of your Silverlight. The Silverlight is based on Web page plug-in like a Flash , so it needs HTML page to show it.
This Default.htm page defines plug-in.
Actual createing Silverlight is createSilverlight.js file. This Javascript file load and show plug-in of Silverlight on Default.htm
Silverlight.js handles events of Silverlight. The events can be defined on xaml file, but xaml file cannot do anything about action. So we need handle events on Javascript file.
This is kind of Action Script file for Flash.
Xaml file is main point of Silverlight. We create object and define event on this file using like a XML format. This is not actual XML, it is similar.
Let's create Xaml next.
Developing Silverlight on Mac
Silverlight! This is like Flash by Adobe.
This is multi-platform Web based technology by Microsoft.
I tried to develop Silverlight application on Mac.
First, we need to set up environment.
I use Eclipse. This is totally free, I love free.
Download from here;
http://www.eclipse.org/
Next, Eclipse does not have Code completion for Xaml, so I use SPKET plug-in for Eclipse.
Spket is free for non-commercial use.
When you download, select Plugin, not SpketIDE. The Spket IDE is Java based stand alone application, but this does not works on Mac... This works on Windows and Linux. (I have not tried on Linux yet)
Download from here;
http://www.spket.com/
After download these and install Eclipse, open Spket eclipse folder then open plugins folder.
Copy all files in plugins folder and paste into Eclipse's plugins folder.
Same as features folder. Copy all files in features folder and paste into Eclipse's features folder.
Now, you need one more thing to do to use Code completion for Xaml on Eclipse.
This is written on Spket home page as well.
You need silverlight.xsd file to put it into {Eclipse_INST_DIR}\plugins\com.spket.grammars\microsoft\
This silverlight.xsd file is only comes with Silverlight SDK which is only provided Windows version.
It means you need Windows environment to get this file. Because SDK is msi file and Mac cannot handle this extension.
No worry. I put it on here; Silverlight.xsd
That's all.
Environment is done!
Next let's create Sample of Silverlight application.
This is multi-platform Web based technology by Microsoft.
I tried to develop Silverlight application on Mac.
First, we need to set up environment.
I use Eclipse. This is totally free, I love free.
Download from here;
http://www.eclipse.org/
Next, Eclipse does not have Code completion for Xaml, so I use SPKET plug-in for Eclipse.
Spket is free for non-commercial use.
When you download, select Plugin, not SpketIDE. The Spket IDE is Java based stand alone application, but this does not works on Mac... This works on Windows and Linux. (I have not tried on Linux yet)
Download from here;
http://www.spket.com/
After download these and install Eclipse, open Spket eclipse folder then open plugins folder.
Copy all files in plugins folder and paste into Eclipse's plugins folder.
Same as features folder. Copy all files in features folder and paste into Eclipse's features folder.
Now, you need one more thing to do to use Code completion for Xaml on Eclipse.
This is written on Spket home page as well.
You need silverlight.xsd file to put it into {Eclipse_INST_DIR}\plugins\com.spket.grammars\microsoft\
This silverlight.xsd file is only comes with Silverlight SDK which is only provided Windows version.
It means you need Windows environment to get this file. Because SDK is msi file and Mac cannot handle this extension.
No worry. I put it on here; Silverlight.xsd
That's all.
Environment is done!
Next let's create Sample of Silverlight application.
登録:
投稿 (Atom)


