
Let's start XAML.
Open created xaml file and paste source code below.
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">>
<Canvas x:Name="myRect"
Canvas.Left="250"
Canvas.Top="100"< Ellipse x:Name="myEllipse" >
Opacity="1"
Height="200"
Width="200"
Stroke="Black"
StrokeThickness="10"
Fill="SlateBlue" /< /Canvas >< /Canvas >xmlns is just a name space. If you want to know more, please search it by Google.
----------
Canvas is an object which has controls and tells where the Silverlight component is.
The Silverlight must have at least one Canvas.x:Name is not required if you do not use JavaScript.
x:Name is an identifier and this should be unique in the xaml file.
Eclipse is function(?) to draw a circle.
Canvas.Left, Top are setting position of object.
Opacity is setting transparent. 1 is not transparent and 0 is transparent.
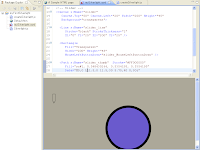
After you paste above source code in xaml file on Eclipse, save the file and click on
gray part under file editor of Eclipse.
I hope you can see circle on the screen. (like a screen shot)



1 件のコメント:
Silverlight を Mac でももっと普及させたいですね☆
ご存じのとおり、私も Silverlight 普及のためにこういう記事を公開してます。一応、世界初の Silverlight 正式版対応記事です。
@IT : Silverlightは次世代のJavaScriptフレームワーク?
コメントを投稿